水球图是填充仪表盘的一种,适合于展现单个百分比数据的图表类型。利用水球图,可以直观地展示某一项占总量的占比、完成率以及达成率之类的数据。
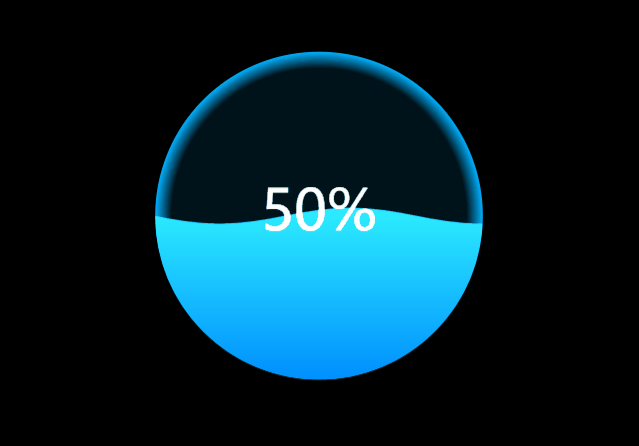
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
边距
通过配置水平偏移与垂直偏移,来改变水球图中心点所在的位置。水平偏移的值大于0时,中心点向右偏移,反之向左;垂直偏移的值大于0 时,中心点向下偏移,反之向右。
背景色
背景颜色的设置。
标题
在标题中可配置主副标题的内容、样式和位置。
数据动画
水波纹的动画效果。
| 配置项 | 说明 |
|---|---|
| 方向 | 水波纹的移动方向。 |
| 振幅 | 水波纹的波动幅度,数值越大其波动幅度越大。 |
| 周期 | 水波纹完成一次全振动经过的时间,周期越短,其波动速度越快。 |
指标
水波纹的数值指标。
文本样式
可配置指标的字体样式可将其数值格式化。
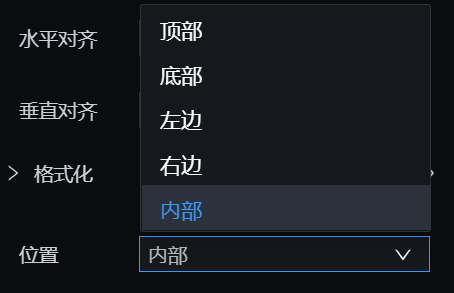
位置
相对于水球的位置。

水球图
球体样式
| 配置项 | 说明 |
|---|---|
| 半径 | 可调整水球图半径。 |
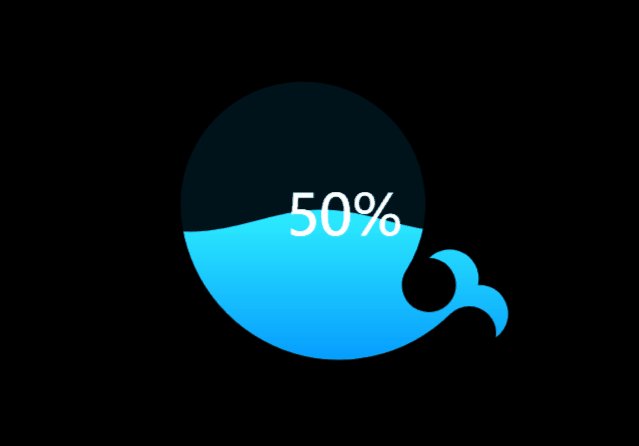
| 形状 | 水球图的外层形状,可输入svg的路径来自定义形状。 |
| 颜色 | 内部空白处的颜色。 |
| 阴影 | 球体的阴影配置。 |
自定义形状:

水波样式
| 配置项 | 说明 |
|---|---|
| 波长 | 水波在一个振动周期内传播的距离。 |
| 颜色 | 水波的颜色。 |
| 阴影 | 水波的阴影配置。 |
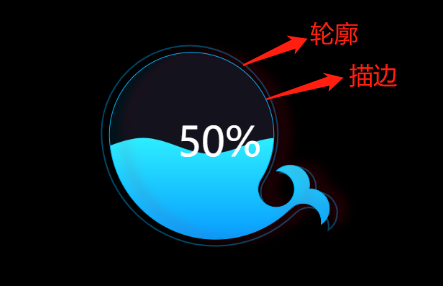
描边
可配置水球图的描边。
轮廓
在水球图的外层添加一圈轮廓,可配置其颜色、宽度和阴影等。
| 配置项 | 说明 |
|---|---|
| 边距 | 轮廓与水球图之间的距离。 |

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| value | 必填,水球的值,其值需在0~1之间。 |
静态数据-JSON数据案例
[
{
"value": 0.5
}
]交互
支持配置鼠标点击事件:
当点击水球时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:33
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料