动态排序条形图可将某段时间的数据从大到小进行排序,可用于体现一段时间内各个数据项的数值变化。
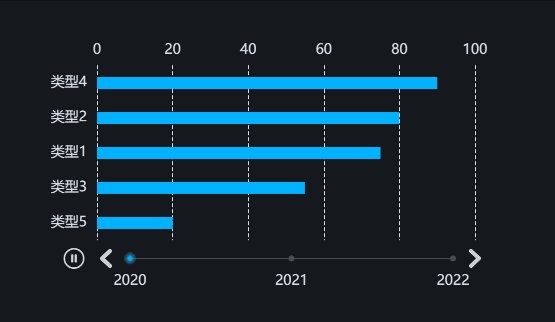
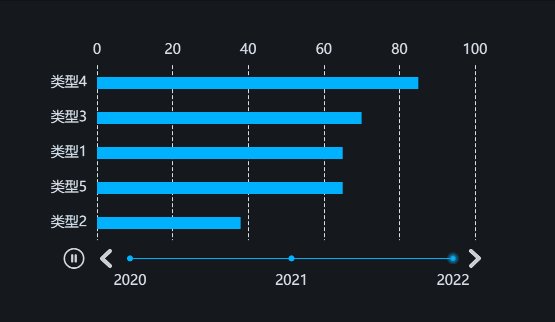
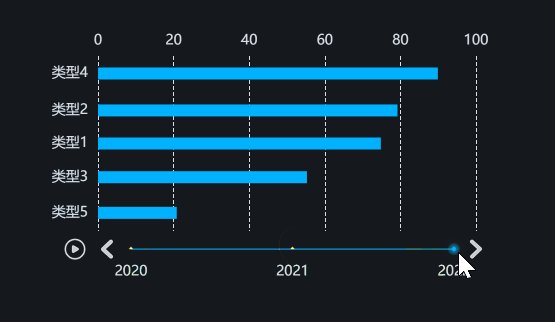
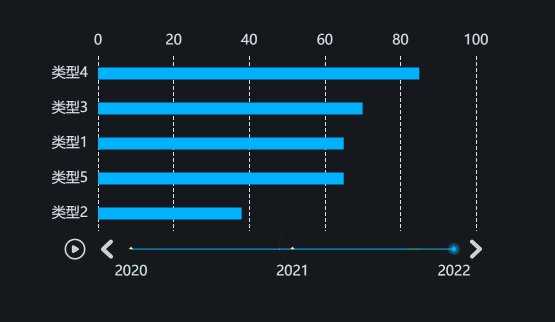
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
在全局中支持配置组件边距、背景色、条形数量、条形样式、标题、数值标签等样式。
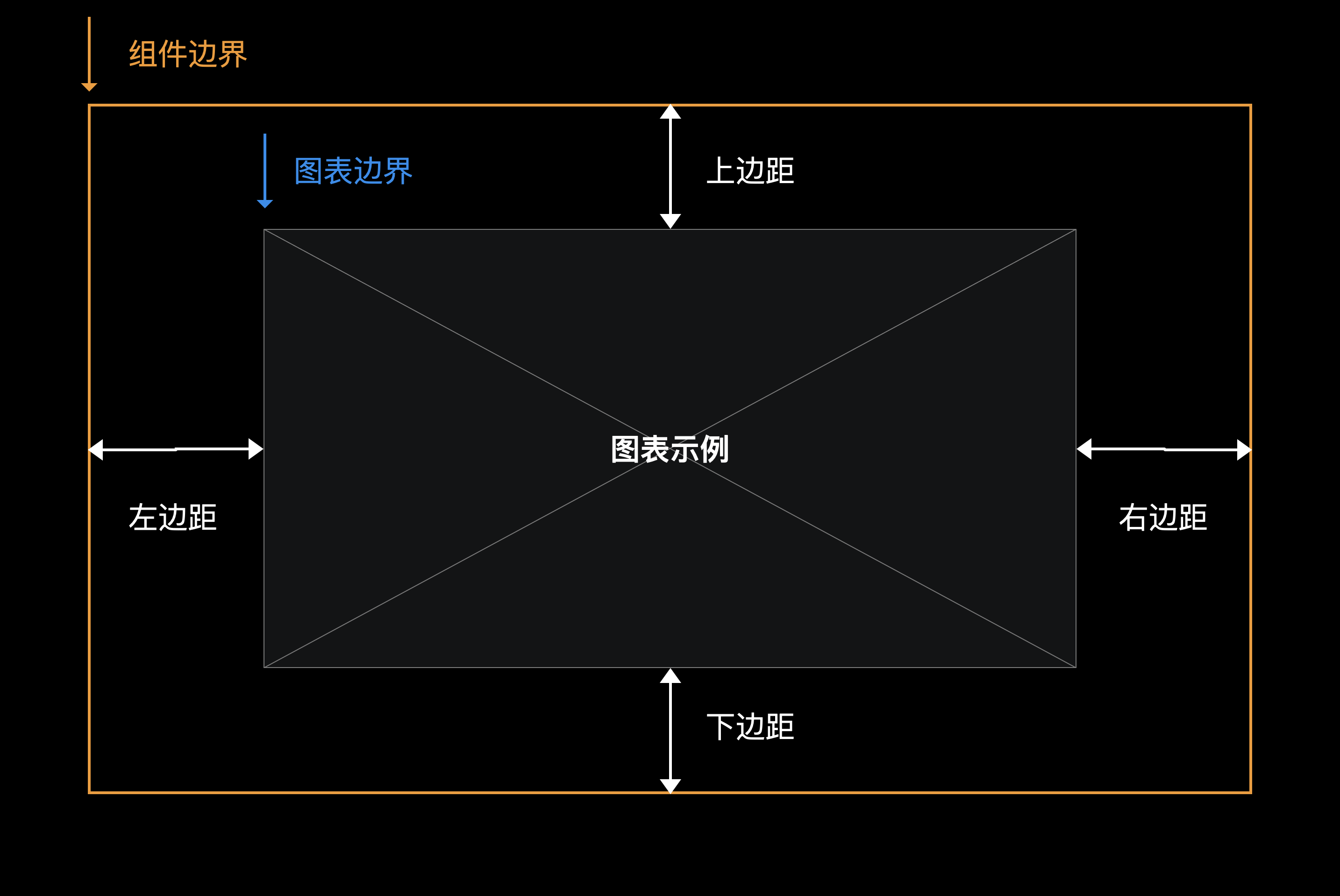
边距
条形图图表距离整个组件四边(上、下、左、右)的边距

背景色
背景颜色的设置。
柱状样式
| 配置项 | 说明 |
|---|---|
| 条形类型 | 柱子样式,可选择方形或子弹头。 |
| 柱子宽度 | 柱子的固定宽度。 |
| 柱子背景 | 柱子的背景颜色、透明度 |
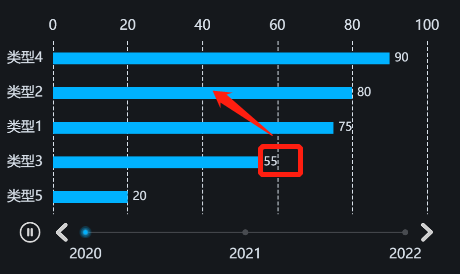
数值标签
| 配置项 | 说明 |
|---|---|
| 文本样式 | 数值标签的文本字体、字号、颜色、透明度、间距、文字角度以及将其格式化等。 |
| 位置 | 数值标签相对于柱子的位置。 |
数值标签
| 配置项 | 说明 |
|---|---|
| 文本样式 | 数值标签的文本字体、字号、颜色、透明度、间距、文字角度以及将其格式化等。 |
| 位置 | 数值标签相对于柱子的位置。 |

标题
在标题中可配置主副标题的内容、样式和位置。
坐标轴
X轴
支持对柱状图的x轴显隐、样式编辑
| 配置项 | 说明 |
|---|---|
| 文本 | X轴的轴标签,可调整字体、字号、颜色、粗细和文字角度等样式 |
| 分隔线 | X轴的分隔线样式 |
Y轴
支持对柱状图的Y轴显隐、样式编辑
| 配置项 | 说明 |
|---|---|
| 文本 | X轴的轴标签,可调整字体、字号、颜色、粗细和文字角度等样式 |
| 分隔线 | X轴的分隔线样式 |
时间轴
边距
时间轴距离整个组件下、左、右的边距。
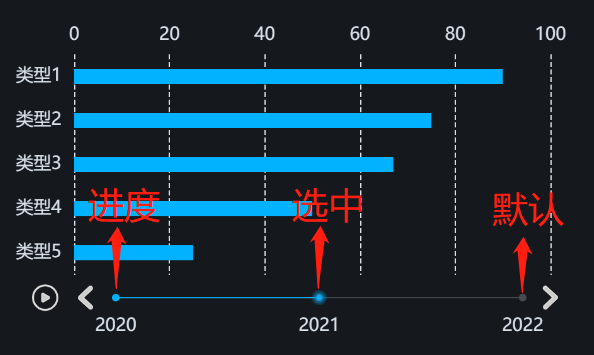
当前选中
选定图表初始预览时所在的时间节点,为空时,默认为第一个。
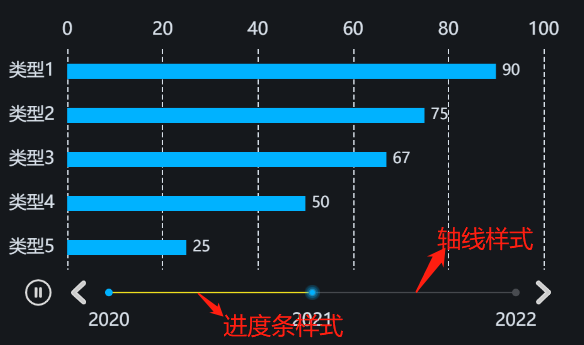
轴线
时间轴线的样式,可配置其线样式、颜色和粗细。已经过的轴线可单独配置其线样式——【进度条样式】。

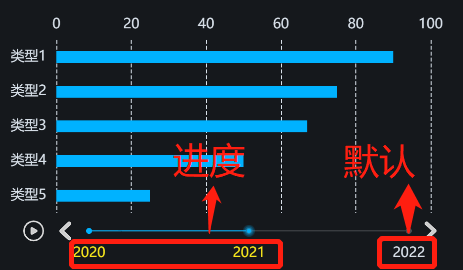
轴标签
| 配置项 | 说明 |
|---|---|
| 位置 | 轴标签相对于轴线的位置 |
| 间隔类型 | 支持开启「自动隐藏显示不下的」、「全部显示」和「自定义」,开始「自定义」后可自定义配置X轴标签的显示间隔 |
| 后缀 | 可配置轴标签的后缀单位 |
| 文本样式 | 默认状态下轴标签的文本样式,可配置其字体、字号、颜色、粗细、文字角度等 |
| 高亮 | 可选择性地开启高亮配置,启用后,当鼠标悬停在轴标签上时,可显示其高亮样式,配置与【文本样式】相同 |
| 进度 | 当前时间节点及之前的轴标签地文本样式,可选择性地开启,其配置与【文本样式】相同 |

图形
| 配置项 | 说明 |
|---|---|
| 类型 | 可自定义时间节点所在的图形样式 |
| 尺寸 | 可配置图形的宽高 |
| 样式 | 可配置图形的颜色、描边和阴影(当按钮类型为图片时其样式不生效) |
| 选中样式 | 可选择性的启用当前时间节点的图形样式,其配置与默认状态下相同 |
| 高亮 | 可选择性地启用鼠标悬停时图形高亮的样式,其配置与默认状态下相同 |
| 进度 | 当前时间节点之前的轴标签地文本样式,可选择性地开启,其配置与默认状态下相同 |

控制按钮
| 配置项 | 说明 |
|---|---|
| 前进按钮 | 可选择性地开启前进按钮,自定义配置按钮样式,开启后,预览时点击前进按钮可前进至下一个时间节点。 |
| 后退按钮 | 可选择性地开启后退按钮,自定义配置按钮样式,开启后,预览时点击后退按钮可后退至上一个时间节点 |
| 播放按钮 | 可选择性地开启播放按钮,自定义配置按钮样式。开启后,预览时点击播放按钮可更改图表是否自动播放的状态 |
| 样式 | 可配置控制按钮的颜色、描边、阴影 |
| 高亮 | 可选择性地启用鼠标悬停时控制按钮高亮的样式,其配置与【样式】下相同 |
自动播放
| 配置项 | 说明 |
|---|---|
| 自动播放 | 开启后时间轴将在预览时自动播放 |
| 循环播放 | 自动播放开启后,再开启循环播放,播放到最后一个时间节点后,会返回到第一个时间节点重新播放 |
| 时间间隔 | 每次切换时间节点的间隔 |
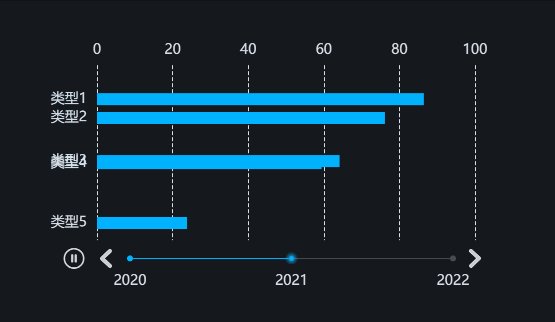
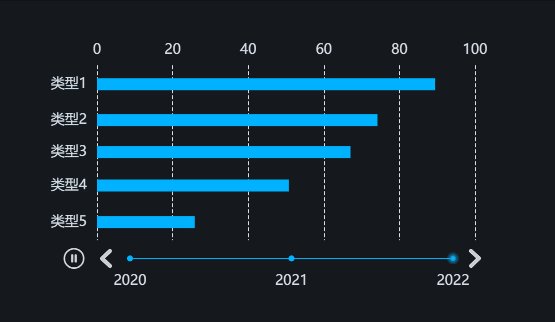
实时更新
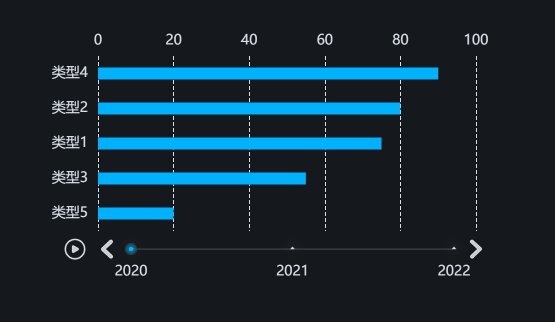
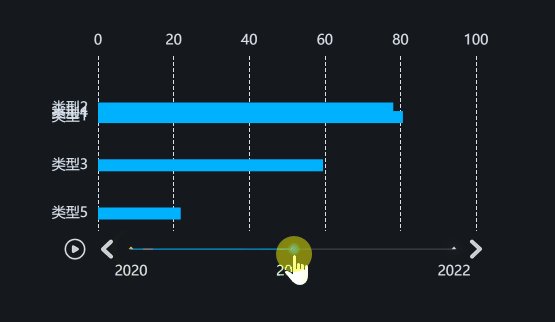
开启后,预览时拖动当前选中,经过其余时间节点时,图表实时更新;关闭后,在鼠标停止拖动后,图表才会更新至拖动后所在点的时间节点的数据。
开启:

关闭:

系列
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。
数据系列
| 配置项 | 说明 |
|---|---|
| 映射 | 映射的字段名对应数据中的series系列字段,显示名是编辑页面中字段的变量名 |
| 颜色 | 改变指定系列的区域值颜色 |
映射规则:
- 字段名全为空时,所有系列配置进行循环;
- 若匹配到字段名则对应的系列样式更改,其余为空的字段名的系列,循环字段名为空的配置;
- 字段名有空时,字段名匹配不到的所属样式不参与循环;
- 若字段名全部填满,则将所有系列配置放入循环;
- 当字段名相同且能匹配到时,后面的会覆盖前面的;
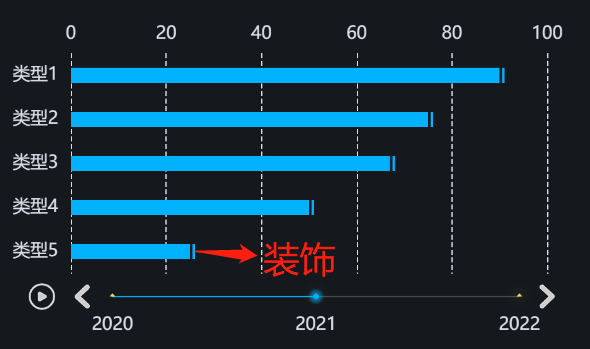
装饰
可在柱子的首端、末端或中间位置配置装饰,丰富柱状图的样式。开启后【图例】无【点击交互】配置,且【工具栏】【工具】只保留【保存图片】。
- 支持图片、svg自定义样式。
- 可更改其尺寸。
- 可设置垂直偏移的距离。

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| category | 必填,动态排序条形图数据项的名称。 |
| categoryTitle | 选填,动态排序条形图数据项的显示名称,不填时默认为category字段。 |
| value | 必填,动态排序条形图数据项的值。 |
| time | 必填,动态排序条形图数据所在的时间。 |
| no | 必填,动态排序条形图数据的排名,为空时将自动从大到小排序。 |
静态数据-JSON数据案例
[
{
"no": "",
"time": "2020",
"category": "类型1",
"categoryTitle":"",
"value": 75
}
]交互
支持配置鼠标点击事件:
当点击柱体时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料