实例模板
下载模板:地图.7z
应用:大屏项目二次开发
模板路径:应用空间-地图(hte_2021_05_18163344582)导入文件没有放入服务无法正确显示
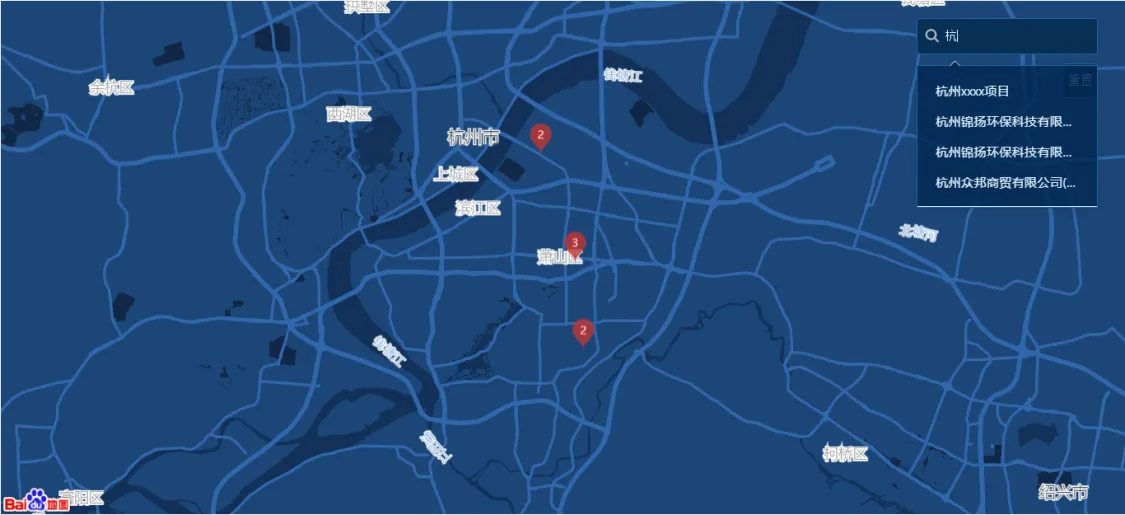
1、预览效果

2、实现原理
基于乐创者报表(lczReport)中单元格的自定义控件功能+echarts百度地图实现。
3、配置步骤
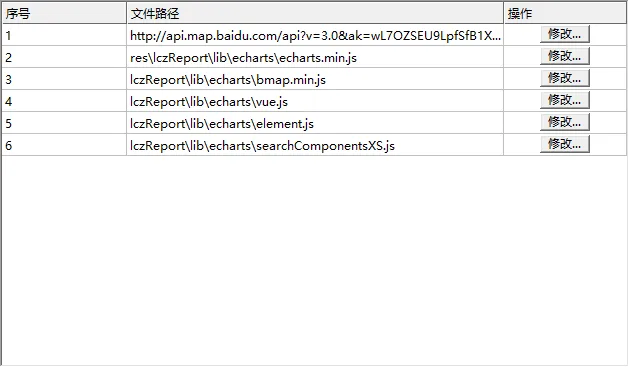
3.1、引入echarts等js文件(按顺序引入js)

searchComponentsXS.js
filterComponents.css
3.2、报表模板中设置自定义控件
3.2.1 数据
| 项目名称 | 项目金额 | 中标企业 | 地址 | 经度 | 纬度 | 所属镇街 | |
|---|---|---|---|---|---|---|---|
| 1 | 萧山xxxx项目 | 12123 | 网盛数新、金服 | 萧山经济开发区启迪路198号杭州湾信息港b1-1203 | 120.2853 | 30.18488 | 330109002000 |
| 2 | 杭州xxxx项目 | 3233 | 杭州锦扬环保科技有限公司 | 萧山经济开发区启迪路198号杭州湾信息港b1-1203 | 120.2742 | 30.18039 | 330109002000 |
| 3 | 驾驶舱xxxx项目 | 12123 | 网盛数新 | 萧山经济开发区启迪路198号杭州湾信息港b1-1203 | 120.276 | 30.18793 | 330109002000 |
| 4 | 温都水城xxxx项目 | 5443 | 杭州锦扬环保科技有限公司、网盛数新 | 萧山经济开发区启迪路198号杭州湾信息港b1-1203 | 120.2707 | 30.13501 | 330109013000 |
| 5 | 小城之春xxxx项目 | 234 | 网盛数新 | 萧山经济开发区启迪路198号杭州湾信息港b1-1203 | 120.2997 | 30.13744 | 330109013000 |
| 6 | 填报xxxx项目 | 564 | 杭州众邦商贸有限公司 | 萧山经济开发区启迪路198号杭州湾信息港b1-1203 | 120.2629 | 30.24185 | 330109015000 |
| 7 | 采集xxxx项目 | 76645 | 网盛数新 | 萧山经济开发区启迪路198号杭州湾信息港b1-1203 | 120.2529 | 30.24466 | 330109015000 |
3.3、配置脚本
ER.widget.extend(this, {
type: 'echarts',
init: function (datas, element, echarts) {
myChart = echarts.init(element);
var roamType;
var totalContent = datas.content;
var pointArray = []
// 所有点
function getData() {
var dataList = [];
for (var i = 0; i < totalContent['id'].length; i++) {
let valueList = [];
pointArray.push(new BMap.Point(totalContent["经度"][i], totalContent["维度"][i]));
valueList.push(totalContent["经度"][i])
valueList.push(totalContent["维度"][i])
// valueList.push()
var temp = {
name: totalContent['中标企业'][i],
address: totalContent['地址'][i],
projectName: totalContent['项目名称'][i],
value: valueList,
amount: totalContent["项目金额"][i],
area: totalContent['所属镇街'][i],
type: "detail"
};
dataList.push(temp);
}
return dataList;
}
function getTempList(pointArray, i) {
let valueList = [];
pointArray.push(new BMap.Point(totalContent["经度"][i], totalContent["维度"][i]));
valueList.push(totalContent["经度"][i])
valueList.push(totalContent["维度"][i])
var temp = {
name: totalContent['中标企业'][i],
address: totalContent['地址'][i],
projectName: totalContent['项目名称'][i],
value: valueList,
amount: totalContent["项目金额"][i],
area: totalContent['所属镇街'][i],
};
return temp;
}
function handleSelectSearch(value) {
var dataList = []
var searchPointArray = []
var companyValue;
if(value.trueValue){
companyValue = value.trueValue
}else{
companyValue = value.value
}
for (var i = 0; i < totalContent['id'].length; i++) {
if (totalContent['中标企业'][i]+"("+totalContent['项目名称'][i]+")" == companyValue || totalContent['项目名称'][i] == value.value) {
dataList.push(getTempList(searchPointArray, i));
}
}
roamType = "search"
option.bmap.center = [bmap.getViewport(searchPointArray).center.lng, bmap.getViewport(searchPointArray).center.lat]
option.tooltip.show = true;
option.bmap.zoom = 14;
option.series[0].label.show = false;
option.series[0].label.formatter = '';
option.series[0].data = dataList;
myChart.setOption(option)
}
window.handleSelectSearch = handleSelectSearch
// 搜索框和重置框的组件
$('<div id="search"></div>').insertAfter(element);
$('<div class="reset">重置</div>').insertAfter(element);
searchFilterFunc(totalContent)
$(".reset").click(function () {
if (allData) {
option.bmap.center = [120.272481, 30.186809];
option.bmap.zoom = 12;
option.series[0].data = allData;
option.tooltip.show = false;
option.tooltip.hideDelay = 0;
option.tooltip.showDelay = 0;
option.series[0].label.show = true;
option.series[0].label.formatter = function (params) {
return params.data.cnt
};
roamType = 'roam'
myChart.setOption(option)
}
})
option = {
bmap: {
center: [120.272481, 30.186809],
zoom: 12,
roam: true,
mapStyleV2: {
"styleJson": styleJson
},
enableMapClick: false
},
tooltip: {
show: false,
position: "top",
hideDelay: 300,
//showDelay: 300,
// alwaysShowContent: true,
formatter: function (params) {
let str = ''
str +=
"<div class=box>" +
"<div class=angle></div>" +
"<div class=head-line>" + params.data.projectName + "</div>" +
"<div class=content>" +
"项目金额:" + params.data.amount + "</br>" +
"中标企业:" + params.data.name + "</br>" +
"地址:" + params.data.address + "</br>" +
"</div>" +
"<div class=bottomAngle></div>" +
"</div>";
// console.log($(".box").parent().children().eq(1))
return str
},
backgroundColor: 'rgba(19, 48, 91, 0.8)',
borderWidth: 0,
padding: 0,
},
series: [{
coordinateSystem: "bmap",
name: "data",
type: "scatter",
xAxisIndex: 0,
yAxisIndex: 0,
zlevel: 2,
designSeriesIndex: 0,
data: [],
hoverAnimation: false,
largeThreshold: 2000,
symbol: "pin",
legendHoverLink: false,
large: true,
symbolSize: 40,
label: {
show: true,
formatter: function (params) {
return params.data.cnt
}
}
}],
}
myChart.setOption(option)
option.series[0].data = getData();
option.tooltip.show = false;
myChart.setOption(option)
}
})作者:倪 创建时间:2024-08-01 09:06
最后编辑:倪 更新时间:2025-09-11 14:02
最后编辑:倪 更新时间:2025-09-11 14:02
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料