实例模板
下载模板:
应用:大屏项目二次开发
模板路径:应用空间-萧山金融办-场景备份-复件 (2)金融驾驶舱v1 (hte2021_06_22105550187)导入文件没有放入服务无法正确显示
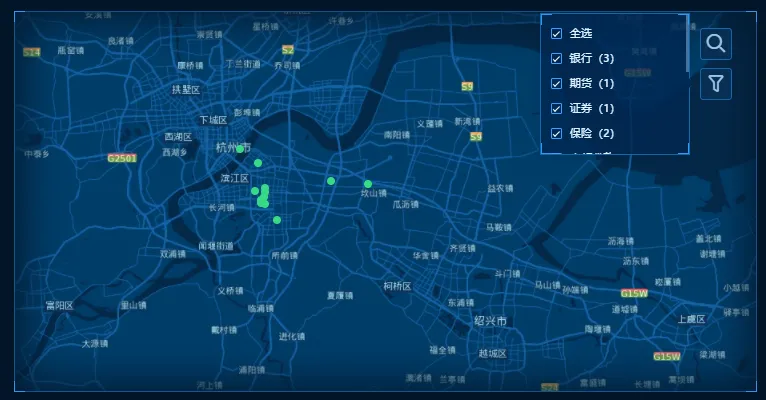
1、预览效果

2、实现原理
基于乐创者报表(lczReport)中单元格的自定义控件功能+百度地图api实现。
3、配置步骤
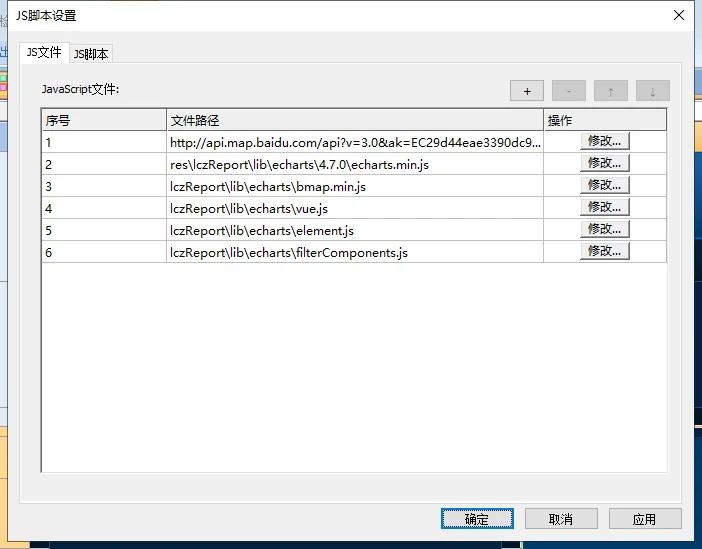
3.1、引入echarts等js文件(按顺序引入js)

filterComponents.js
filterComponents.css
3.2、报表模板中设置自定义控件
3.3、配置脚本
ER.widget.extend(this, {
type: 'echarts',
handleChartClickEvent: function (params) {},
init: function (datas, element, echarts) {
this.map = new BMap.Map(element, {
enableMapClick: false
});
var point = new BMap.Point(120.242007, 30.248772);
this.map.centerAndZoom(point, 14.5);
this.map.enableScrollWheelZoom(true);
// styleJsonLi 是地图样式
this.map.setMapStyle({
"styleJson": styleJsonLi
})
var totalContent = datas.content;
for (var j = 0; j < totalContent['id'].length; j++) {
var markerobj = {}
var marker = new BMap.Marker(new BMap.Point(totalContent['lan'][j], totalContent['lat'][j]), {
icon: getIcon(totalContent['type'][j]),
offset: iconOffset
});
this.map.addOverlay(marker); //增加点
marker.hide()
markerobj['type'] = totalContent['type'][j]
markerobj['marker'] = marker
markerobj['content'] = totalContent['content'][j]
markerobj['name'] = totalContent['name'][j]
makerlist.push(markerobj);
}
window.handleSelectSearch = handleSelectSearch;
window.handleCheckedDataChange = handleCheckedDataChange;
this.totalContent = datas.content;
this.markerLabel = {
"markerPoint": [], // 坐标点
"nameLabel": [], // 名称label
"cntPoint": [], // 统计点 小绿点
"cntPointName": [], // 统计点名称
"contentLabel": [] // tooltip
};
$('<div id="search"></div><div id="filter"></div><div class="angle"></div>').insertAfter(element);
// 当前筛选框选中的数组
this.selectedValue = [];
var that = this;
var iconOffset = new BMap.Size(0, -38);
searchFilterFunc(that.totalContent);
function handleSelectSearch(value) {
// that.map.clearOverlays();
for (var i = 0; i < makerlist.length; i++) {
makerlist[i]['marker'].hide();
}
for (var j = 0; j < pointLabelList.length; j++) {
pointLabelList[j]['label'].hide()
}
that.selectedValue = [];
for (var j = 0; j < makerlist.length; j++) {
var markerObj = makerlist[j]
if (markerObj['name'] == value.value) {
markerObj['marker'].show()
}
}
$('.infoLabel').parent('.BMapLabel').remove();
showContentLabel(value['lan'], value['lat'], value['content'], value['value'], null, that.map);
// showNameLabel(value['lan'], value['lat'], value['value'], null, that.map, null);
to(value['lan'], value['lat'], that.map);
addClickHandler(value['content'], marker, value['value'], 'info', null, that.map, that.selectedValue);
};
// filter
function handleCheckedDataChange(value, trigger) {
var pointArray = [];
that.selectedValue = value;
selectedList = value;
for (var j = 0; j < pointLabelList.length; j++) {
pointLabelList[j]['label'].hide()
}
for (var i = 0; i < makerlist.length; i++) {
makerlist[i]['marker'].hide();
}
if (!value || value.length == 0) {
that.map.centerAndZoom(point, 14.5);
return
}
for (var i = 0; i < value.length; i++) {
for (var j = 0; j < makerlist.length; j++) {
var markerObj = makerlist[j]
if (markerObj['type'] == value[i].value) {
markerObj['marker'].show()
addClickHandler(markerObj['content'], markerObj['marker'], markerObj['name'], 'info', null, that.map, that.selectedValue);
pointArray.push(markerObj['marker'].point);
}
}
}
var zoom;
if (pointArray.length == 1) {
that.map.centerAndZoom(that.map.getViewport(pointArray).center, 14)
zoom = 14
} else {
that.map.centerAndZoom(that.map.getViewport(pointArray).center, that.map.getViewport(pointArray).zoom)
}
var nowZoom = that.map.getZoom();
if (trigger == 'click') {
zoomToDetail(value, that.map, pointArray);
} else if ((parseInt(nowZoom) <= zoomNumber)) {
zoomEndHanlder(that.map, that.selectedValue, that.totalContent)
} else {
zoomToDetail(value, that.map, pointArray);
}
}
that.map.addEventListener('zoomend', function () {
// 打印出当前缩放值
var nowZoom = that.map.getZoom();
if ((nowZoom <= zoomNumber)) {
zoomEndHanlder(that.map, that.selectedValue, that.totalContent)
} else {
zoomToDetail(that.selectedValue, that.map);
}
})
},
beforeLinkage: function (params) {
var that = this;
this.reloadData(function (data) {
for (var j = 0; j < pointLabelList.length; j++) {
pointLabelList[j]['label'].hide()
}
for (var i = 0; i < makerlist.length; i++) {
makerlist[i]['marker'].hide();
}
var reloadContent = data.content;
let typeArray = reloadContent["type"].reduce((pre, cur) => {
if (!pre.includes(cur)) {
return pre.concat(cur)
} else {
return pre
}
}, [])
if (typeArray.length > 1) {
that.selectedValue = []
let typeObj = {}
filterVue.checkedData = []
for (var i = 0; i < filterVue.results.length; i++) {
for (let j = 0; j < typeArray.length; j++) {
if (filterVue.results[i].value == typeArray[j]) {
filterVue.checkedData.push(filterVue.results[i])
that.selectedValue.push(filterVue.results[i])
}
}
}
// filterVue.checkedData = that.selectedValue;
} else {
that.selectedValue = [{
name: reloadContent['type_name'][0] + "(" + reloadContent["id"].length + ")",
value: reloadContent['type'][0]
}];
for (var i = 0; i < filterVue.results.length; i++) {
if (filterVue.results[i].value == that.selectedValue[0].value) {
filterVue.checkedData = [filterVue.results[i]]
}
}
}
filterVue.checkAll = false;
filterVue.isIndeterminate = true;
var pointArray = [];
var iconOffset = new BMap.Size(0, -38);
// that.map.clearOverlays();
if (!reloadContent || reloadContent.length == 0) {
that.map.centerAndZoom(point, 14.5);
// that.map.clearOverlays();
}
for (var j = 0; j < reloadContent['id'].length; j++) {
for (var i = 0; i < makerlist.length; i++) {
var markerObj = makerlist[i]
if (markerObj.type == reloadContent['type'][j]) {
makerlist[i]['marker'].show()
pointArray.push(new BMap.Point(reloadContent['lan'][j], reloadContent['lat'][j]));
addClickHandler(markerObj['content'], markerObj['marker'], markerObj['name'], 'info', null, that.map, null);
}
// var marker = new BMap.Marker(new BMap.Point(reloadContent['lan'][j], reloadContent['lat'][j]), {
// icon: getIcon(reloadContent['type'][j]),
// offset: iconOffset
// });
// that.map.addOverlay(marker); //增加点
// showNameLabel(reloadContent['lan'][j], reloadContent['lat'][j], reloadContent['name'][j], null, that.map);
}
}
if (pointArray.length == 1) {
to(pointArray[0]['lng'], pointArray[0]['lat'], that.map)
} else {
that.map.centerAndZoom(that.map.getViewport(pointArray).center, that.map.getViewport(pointArray).zoom)
}
})
return false;
}
})作者:倪 创建时间:2024-07-25 14:52
最后编辑:倪 更新时间:2025-09-11 14:02
最后编辑:倪 更新时间:2025-09-11 14:02
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料