异步模式导出功能最终都是为了能自动生成Excel、PDF、Word、Txt、cvs等格式的文件,异步模式能够解决老模式等待超时的问题,使用相对老模式会复杂一点。
老模式只支持后台java方式调用,异步模式支持前端调用。
基本原理
异步模式通过两个接口配合调用提供导出功能。
- 发起导出接口
- 轮询导出结果接口
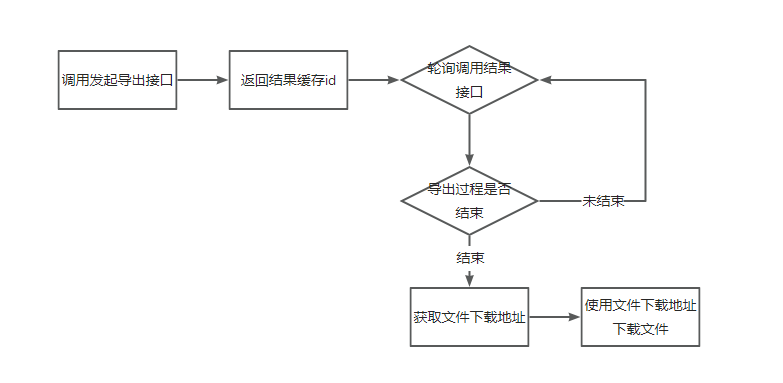
接口使用流程
发起导出接口说明
请求地址
Request Method:POST
Request URL:{http}://{ip}:{port}{/lczServer}/oapi/report/export组成说明
{http} 网络协议名称,支持http或https两种方式
{ip} 乐创者服务程序部署所在的服务器地址,支持ip地址或域名
{port} 乐创者服务程序部署所在Web应用的访问端口。如果是80端口,可缺省
{/lczServer} 乐创者服务程序部署时的应用上下文根目录(Web Context-root),可根据业务需要进行设置。如放在“ROOT”下时,内容为空即可;如果上下文根目录为“test”,则应该写“/test”请求体
{
"authId":"",
"targetVolume": "",
"fileName": "",
"variants": "",
"exportFileType": "EXCEL",
"exportExcelFileType": "XLSX",
"pageToSheet": false
}必选参数
参数名 |
类型 |
默认值 |
说明 |
|---|---|---|---|
| authId | string | 公开方式访问报表:此参数不设置, 也可以使用公开身份的authId值(authId=anonymous_admin)。 非公开方式访问报表:可使用登录乐创者服务成功后返回的authId值(authId=xxxxxxxxxxxx) 如果系统配置中开启了‘允许公开访问’,则可通过公开方式直接查看报表。 |
|
| targetVolume | string | 报表模板文件所属应用内部名称 | |
| fileName | string | 报表模板文件文件内部名称 |
可选参数
参数名 |
类型 |
默认值 |
说明 |
|---|---|---|---|
| variants | string | 报表参数串,格式为:param1=值;param2=值 例如:variants=param1=1;param2=2; |
|
| exportFileType | string | EXCEL | 导出格式类型,EXCEL\PDF\TXT ; 参数为空的话,则默认为导出excel。 |
| exportExcelFileType | string | XLSX | 指定导出excel的版本,XLSX\XLS ,默认为 XLSX |
| pageToSheet | boolean | false | 分页分sheet开关,true\false; 报表只有一个sheet时起作用。pageToSheet参数为空,则默认为false。 |
返回结果
{
"success": true,
"code": "",
"msg": "",
"content": "id"
}content为导出结果缓存id
导出结果接口说明
请求地址
Request Method:POST
Request URL:{http}://{ip}:{port}{/lczServer}/oapi/report/export/result请求体
{
"authId": "",
"resultKey": ""
}resultKey值为发起接口返回的content内容
返回结果
{
"success": true,
"code": "",
"msg": "",
"content": {
"state":true,
"errors":[{
"level":"",
"summary":"",
"detail":""
}],
"result":{
"path": ""
}
}
}返回结果说明
参数名 |
类型 |
说明 |
|---|---|---|
| state | string | 状态: 发起 START, 执行中 RUNNING, 完成 SUCCESS, 失败 FAILURE |
| errors | array | 错误信息数组 |
| errors[].level | string | 错误信息级别,DEBUG, INFO, WARN, ERROR |
| errors[].summary | string | 错误信息描述 |
| errors[].detail | string | 错误信息详情 |
| result | object | 结果 |
| result.path | string | 文件下载地址 |
当返回结果state为SUCCESS时,使用result.path下载文件即可,返回的path是乐创者服务的相对地址。
demo
<html>
<head>
<meta charset="UTF-8" />
<title>异步导出</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<input type="button" value="点击导出excel" onclick="clickBt()" />
<script type="text/javascript">
// 乐创者服务地址
var serverUrl = "http://{ip}:{port}/HappyServer/";
// authId
var authId = "anonymous_admin";
function clickBt() {
console.log("导出excel,发起请求");
var body = {
authId: authId,
targetVolume: "xxxxxx", // 模板所属应用内部名称
fileName: "xxxxxx" // 模板内部名称
};
$.ajax({
type: "post",
url: serverUrl + "oapi/report/export",
contentType: "application/json;charset=UTF-8;",
data: JSON.stringify(body),
success: function (res) {
if (res.success) {
// 返回结果缓存id,调用轮询结果接口
doResult(res.content);
} else {
console.log(res.msg);
}
},
});
}
// 导出结果轮询
function doResult(key) {
var body = {
authId: authId,
resultKey: key,
};
$.ajax({
type: "post",
url: serverUrl + "oapi/report/export/result",
contentType: "application/json;charset=UTF-8;",
data: JSON.stringify(body),
success: function (res) {
if (
res.content.state == "START" ||
res.content.state == "RUNNING"
) {
// 未完成,延迟轮询
setTimeout(doResult(key), 200);
} else if (res.content.state == "FAILURE") {
// 失败
console.log(res);
} else if (res.content.state == "SUCCESS") {
// 完成
path = res.content.result.path;
console.log(res);
}
},
});
}
</script>
</body>
</html>
作者:wangjingxin 创建时间:2023-12-28 09:02
最后编辑:wangjingxin 更新时间:2025-09-11 14:02
最后编辑:wangjingxin 更新时间:2025-09-11 14:02
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料