本文档主要介绍如何通过乐创者报表/单元格表单中通过”扩展控件”进行自定义控件开发的实现原理及基本过程。
适合于有一定Web前端技术开发人员,如果还没有掌握前端技术,可参考以下资料:
javascript教程:https://www.w3school.com.cn/js/index.asp
css教程:https://www.w3school.com.cn/css/index.asp
1、配置过程
1.1、准备工作
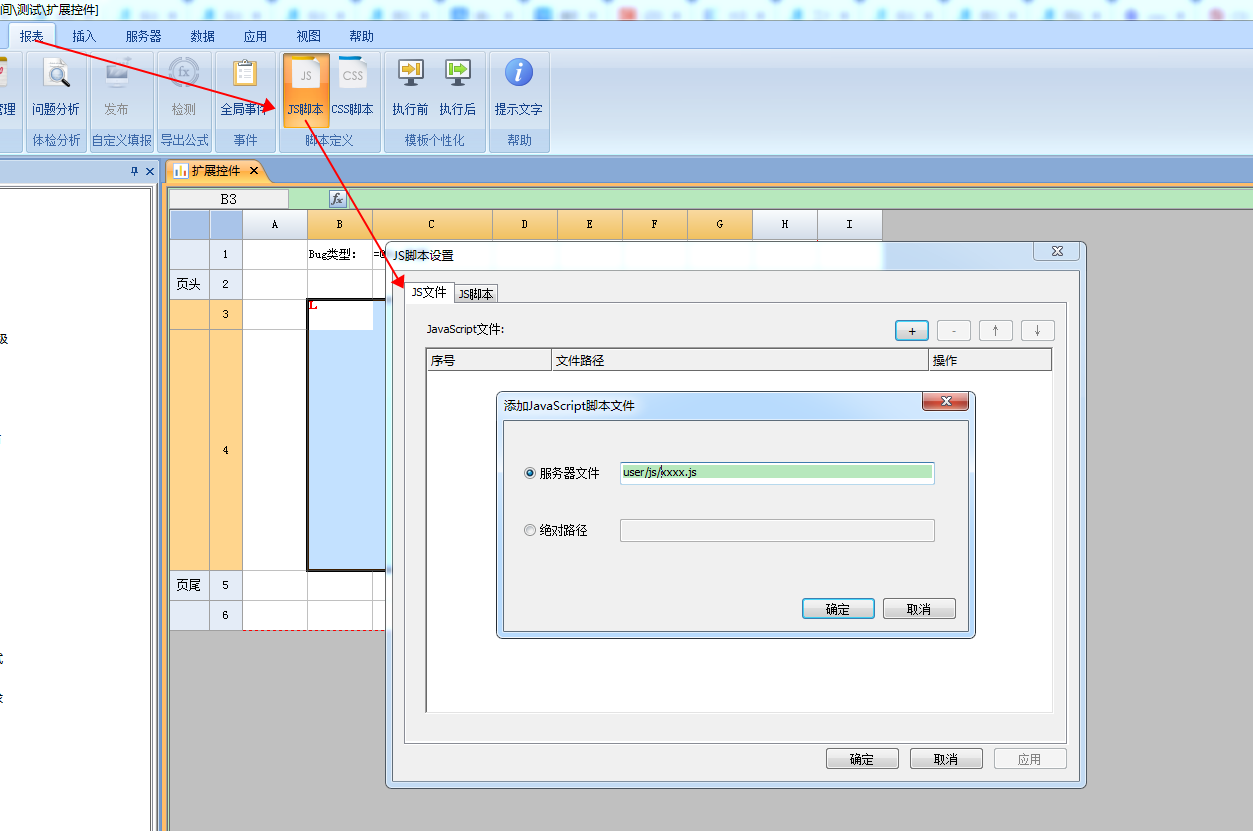
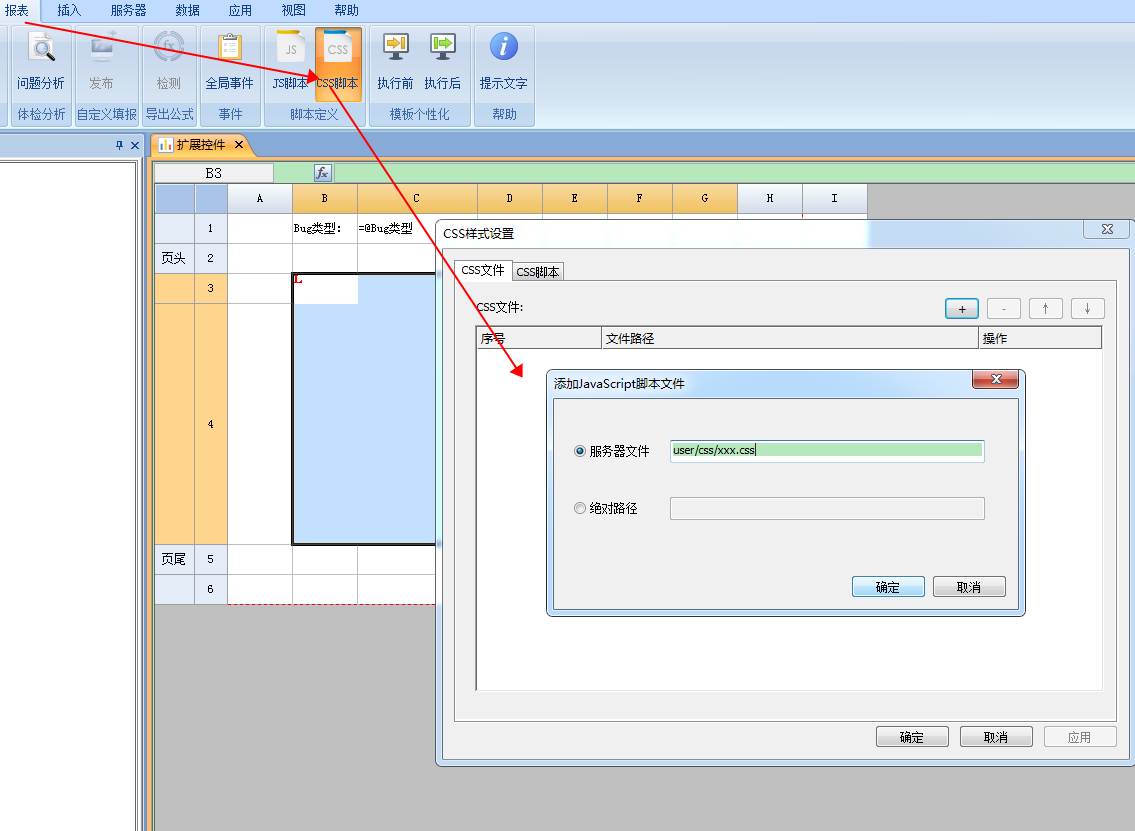
如果待开发的扩展组件依赖第三方包,可以通过引入js、css文件方式在表单加载前载入:


支持将第三方的js文件放在lczServer/user目录下直接访问,使用相对路径即可;也支持直接访问其他服务器上的js、css文件。
如果扩展组件的业务比较复杂,实现代码比较多,可以将业务实现的代码编写在js文件中,通过上面加入js文件的方式载入,然后在表单中调用文件中的方法即可。
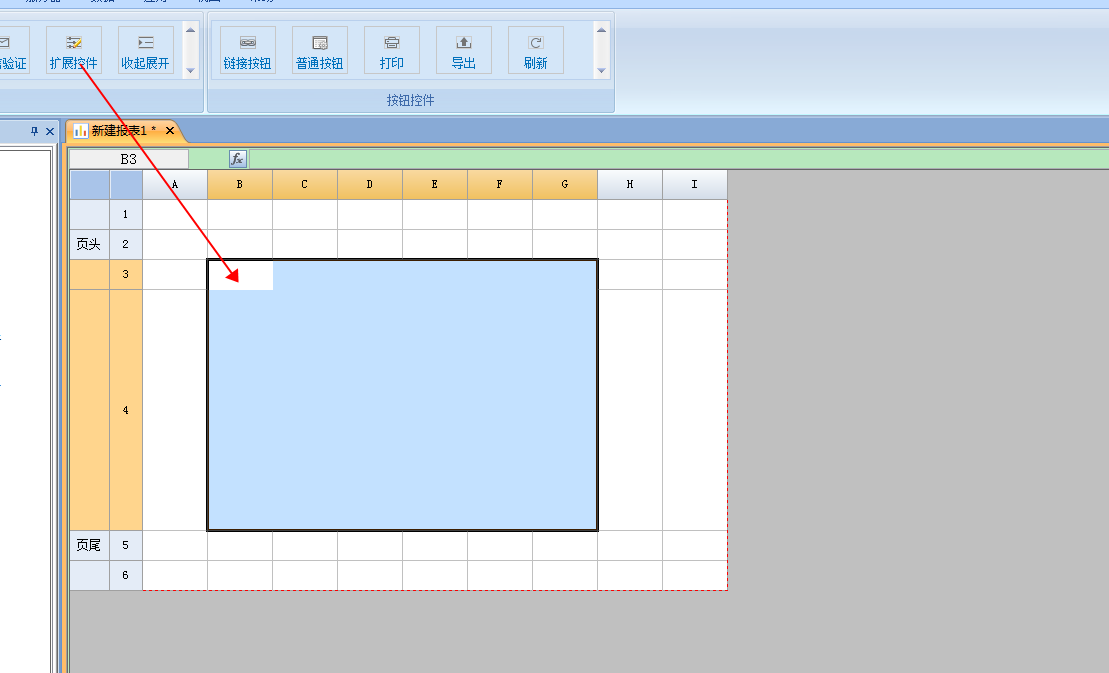
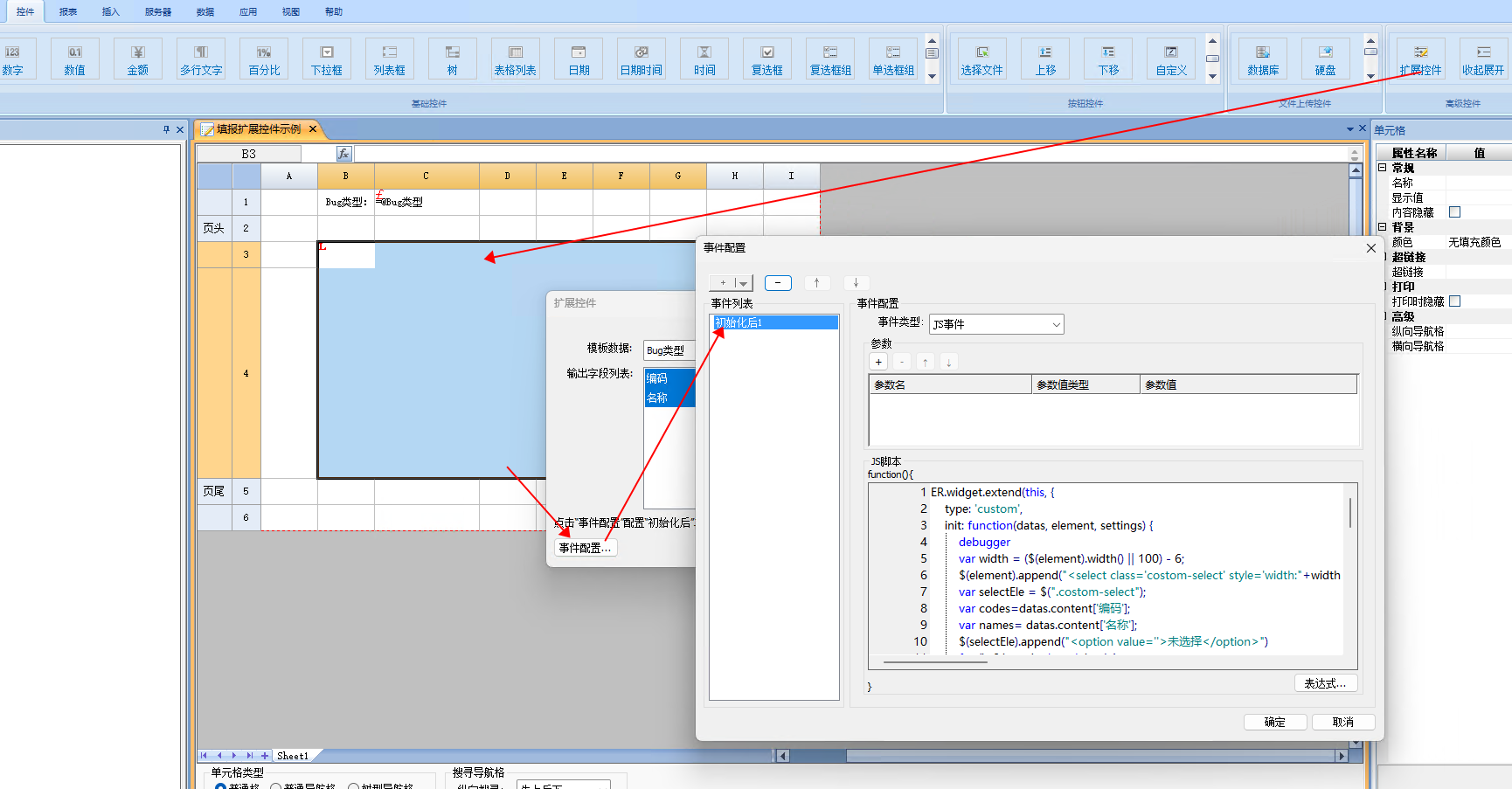
1.2、单元格设置扩展控件
普通报表:
单元格表单:
2、扩展控件开发说明
ER.widget.extend(this, {
type: 'custom',
init: function(datas, element, settings) {
//根据datas,element构建组件
var _thatComponent = this; //记住扩展控件对象,以便后续其他方法中可用
},
resize: function() {
},
destroy: function() {
}
})1.1、参数说明
- type
String【必选】
扩展的单元格类型,值:custom
1.2、待扩展组件实现方法说明
init
Function【必选】
控件初始化入口函数。/** * 扩展控件初始化入口函数(作为用户构建控件实例的入口) * @param datas 扩展控件数据集(来源于扩展单元格上设置的模板数据和选择的字段),格式:{'列名1':[列数据],'列名2':[列数据]} * @param element 扩展控件所属的element对象 * @param settings 报表对象 */ init: function(datas, element, settings) { }resize
Function【可选】/** * 响应容器高度,宽度自适应;如果单元格的行高、列宽都是固定的,此函数可以不实现 */ resize: function() { }destroy
Function【可选】/** * 控件销毁事件,如果控件中没有特殊对象,可以不实现销毁代码。有些特殊对象,如果不销毁可能导致浏览器内存不断占用,最终导致溢出。 * 触发时机:单元格重新渲染或销毁时。 */ destroy: function() { }reloadData
Function【可选】/** * 重新加载数据 * @param datas 新的数据 */ reloadData: function(datas) { //数据刷新后,可以在这里重新渲染控件 }beforeLinkage
Function【可选】/** * 联动触发前事件,返回false将不触发后续联动渲染 */ beforeLinkage: function() { }verifyCell
Function【可选】
单元格表单“保存”触发完成校验时,对于扩展组件会调用此方法进行自定义校验。/** * 保存前校验单元格值 * @return { status?: boolean, errorMsg?: string },status=false代表检验失败,其它情况均代表检验成功 */ verifyCell: function() { //扩展控件中自行实现 }dataSave
Function【可选】
单元格表单,“保存”成功后,对于扩展组件会调用此方法进行自定义数据递交。/** * @description 扩展组件自定义数据保存的方法 * @param params 报表日志列表等 */ dataSave: function(params) { //处理控件数据回写 //添加日志,params.logs:表单提交数据日志列表,可在后面追加日志信息进行展示 if (params.logs) { params.logs.push({"":""}) } }logs日志对象结构:
[ { "detail" : "详情", "level" : "INFO", "summary" : "保存扩展控件数据", "time" : "13:46:12.637" } ]level:INFO、ERROR、WARN、DEBUG
1.3、内置方法
以下为系统提供的扩展控件的内容方法,可以直接调用。
handleLinkage(params)
触发联动事件.
params : 数据变更后,回传相关的数据,格式:[{‘name’: ‘变量名称’,’value’: ‘变量值’,’dispValue’:’变量显示值’}]handleLink(linkName, params)
Function【可选】
触发链接事件.
linkName: 待执行的超链接名称,为空时自动按第一个超链接执行。
params : 点击或数据变更后,回传相关的数据,格式:[{‘name’: ‘变量名称’,’value’: ‘变量值’,’dispValue’:’变量显示值’}]应按照超链接参数中值表达式中使用的参数名一致。如:超链接值表单式中使用“@控件编码”,那么这里的name应设置为”控件编码”。
getServerInfo()
返回服务器信息var log(serverInfo) = _thatComponent.getServerInfo(); console.log(serverInfo)打印内容格式为:
{ contextPath: "HappyServer", ip: "144.20.80.211", pagePath: "", port: 9014, scheme: "http" }
1.4、暂不支持的功能
被联动
暂不支持扩展控件响应参数热点联动。
快照预览
报表生成的快照中,暂不支持扩展控件。
智能报告中的表格指标
智能报告中链接的表格指标中,暂不支持扩展控件。
导出
扩展控件不支持导出。导入
扩展控件不支持导入数据;打印
扩展控件不支持打印
最后编辑:柳杨 更新时间:2025-09-11 14:02
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料