1 概述
乐创者报表允许有一定javascript基础的高级用户,通过在用户自定义全局js文件中编写一些特定业务的js方法,这些方法在参数钩稽、填报控件的校验等功能下可以扩展报表的功能。
2 典型案例
2.1 案例1、个性化校验
/**
* 检测证件号码
* @param id 待校验的省份证号码
* @return 错误信息
*/
function u_checkIdentificationNumber (id) {
if (!id || typeof (id) != 'string' || id.length != 15 && id.length != 18 || !id.match(/^[0-9]{15}$/) && !id.match(/^[0-9]{17}[0-9xX]$/)) {
return '输入不是15位或者18位有效字符串';
}
//行政区划代码
var area = {
11 : '北京',
12 : '天津',
13 : '河北',
14 : '山西',
15 : '内蒙古',
21 : '辽宁',
22 : '吉林',
23 : '黑龙江',
31 : '上海',
32 : '江苏',
33 : '浙江',
34 : '安徽',
35 : '福建',
36 : '江西',
37 : '山东',
41 : '河南',
42 : '湖北',
42 : '湖北',
43 : '湖南',
43 : '湖南',
44 : '广东',
45 : '广西',
46 : '海南',
50 : '重庆',
51 : '四川',
52 : '贵州',
53 : '云南',
54 : '西藏',
61 : '陕西',
62 : '甘肃',
63 : '青海',
64 : '宁夏',
65 : '新疆',
71 : '台湾',
81 : '香港',
82 : '澳门',
91 : '国外'
};
var areaName = area[id.substr(0, 2)];
if (!areaName) {
return '前2位不是有效的行政区划代码';
}
var year,month,day;
if (id.length == 15) {
year = parseInt(id.substr(6, 2));
month = parseInt(id.substr(8, 2));
day = parseInt(id.substr(10, 2));
}else {
year = parseInt(id.substr(6, 4));
month = parseInt(id.substr(10, 2));
day = parseInt(id.substr(12, 2));
}
var error = '出生日期不正确';
if (month > 12) {
return error;
}
if (day > 31) {
return error;
}
// February can't be greater than 29 (leap year calculation comes later)
if ((this.month == 2) && (this.day > 29)) {
return error;
}
// check for months with only 30 days
if ((month == 4) || (month == 6) || (month == 9) || (month == 11)) {
if (day > 30) {
return error;
}
}
// if 2-digit year, use 50 as a pivot date
if (year < 100) {
year += 1900;
}
if (year > 9999) {
return error;
}
//check for leap year if the month and day is Feb 29
if ((this.month == 2) && (this.day == 29)) {
var div4 = this.year % 4;
var div100 = this.year % 100;
var div400 = this.year % 400;
// if not divisible by 4, then not a leap year so Feb 29 is invalid
if (div4 != 0) {
return error;
}
// at this point, year is divisible by 4. So if year is divisible by
// 100 and not 400, then it's not a leap year so Feb 29 is invalid
if ((div100 == 0) && (div400 != 0)) {
return error;
}
}
var yearStr = '' + year;
var monthStr = (month < 10 ? '0' : '') + month;var dayStr = (day < 10 ? '0' : '') + day;
//date is valid
var birthDay = new Date(year, month - 1, day);
if (birthDay - new Date() >= 0 || birthDay - new Date(1850, 1, 1) <= 0) {
return error;
}
error = '';
var lastNum = id.length == '15' ? id.substr(14, 1) : id.substr(16, 1);
var sex = (lastNum == '1' || lastNum == '3' || lastNum == '5' || lastNum == '7' || lastNum == '9') ? '1' : '0';
var sexName = sex == '1' ? '男' : '女';
if (id.length == '15') {
//有效的15位身份证号码
return '';
}
var getLastValidationLetter = function(str) {
var strArray = new Array(17);
// 存储身份证的前17为数字
var Wi = new Array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2,1);
// 表示第i位置上的加权因子
var Y = new Array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2');
// 校验码值
var S = 0;
// 十七位数字本体码加权求和
var jym = 0;
// 校验码
for ( var i = 16; i >= 0; i -= 1) {
strArray[i] = Number(str.charAt(i));
}
for ( var j = 16; j >= 0; j -= 1) {
S += strArray[j] * Wi[j];
}
jym = S % 11;
return Y[jym];
};
if (id.substr(17, 1) != getLastValidationLetter(id.substr(0, 17))) {
return '18位身份证编码最后一位校验码不正确';
}
return '';
}在参数校验或单元格填报控件的校验表达式中,可引用此方法校验参数的值或单元格的值。
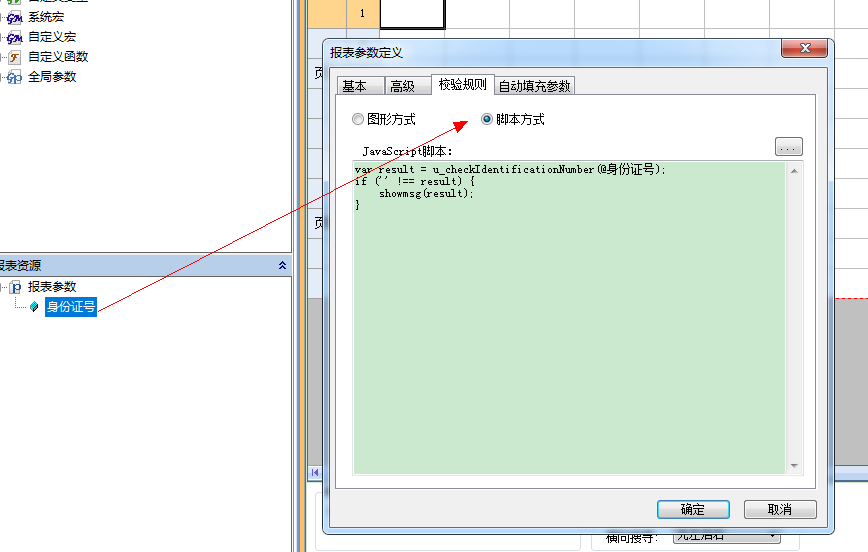
在参数中校验参数值是否符合业务规则示范,如下图所示:
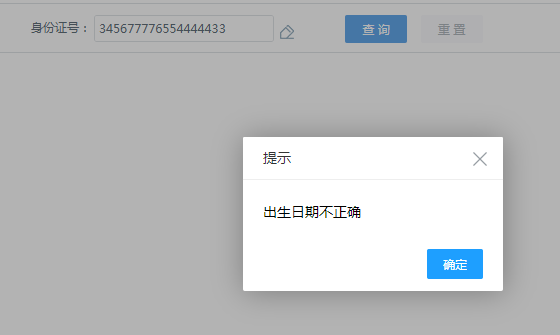
运行效果:
作者:柳杨 创建时间:2023-08-07 17:24
最后编辑:柳杨 更新时间:2025-09-11 14:02
最后编辑:柳杨 更新时间:2025-09-11 14:02
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料