1 功能简介
可以配置列表表格单行数据在满足特定条件时,按特定的样式呈现,适用于一些对表格数据有差异化样式展示需求的业务场景,例如利用不同的样式对数据进行分类和预警展示。
2 配置说明
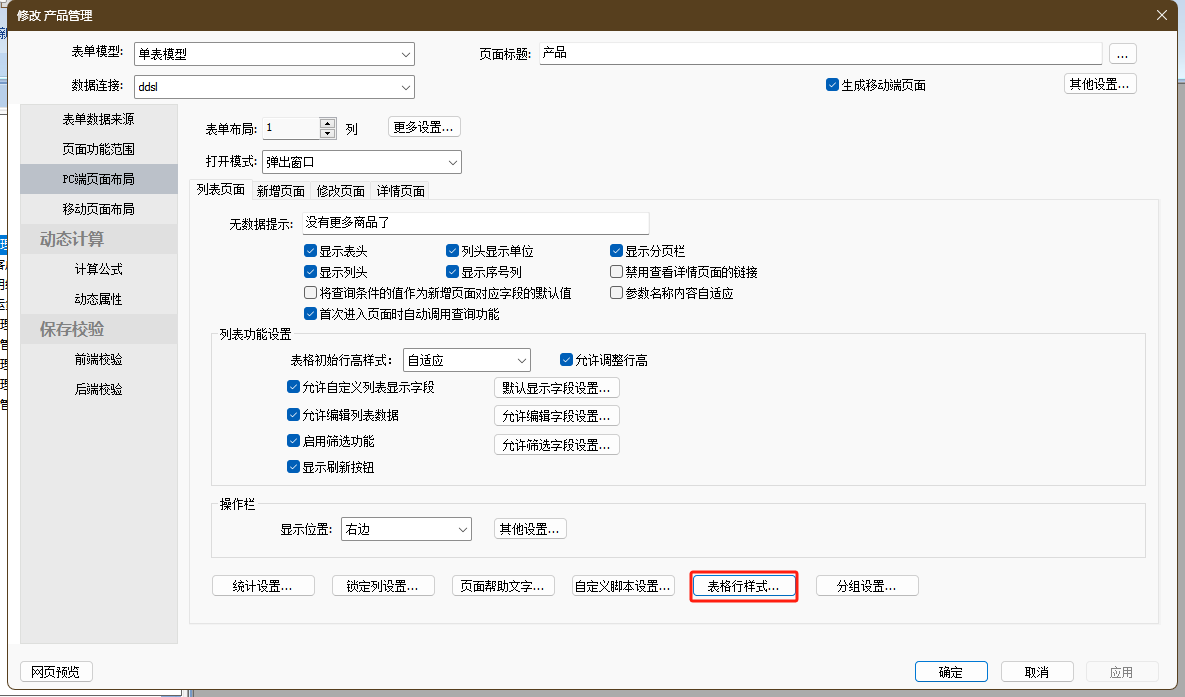
以实例“产品管理”为例,例如我们希望产品列表中库存量不足10件的数据可以以较为明显的样式呈现,就可以利用列表页面表格行样式来设置。
点击【表格行样式】,在弹出窗口中进行配置。
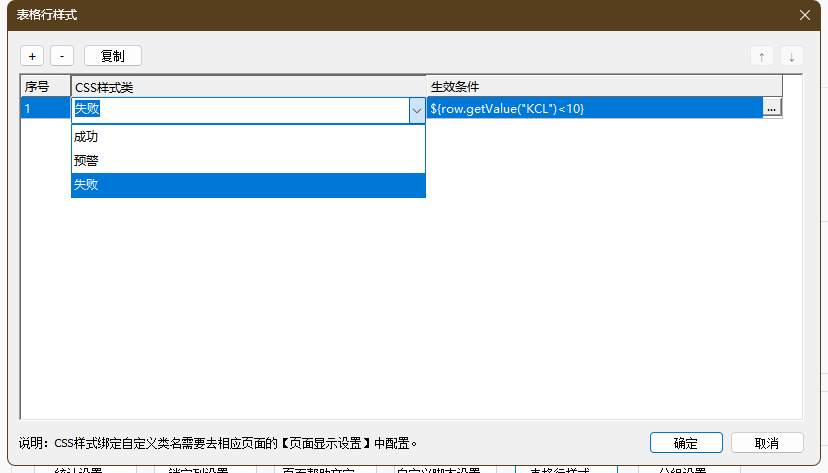
- CSS样式类:支持使用在页面上定义的自定义CSS样式类名,也可以直接通过下拉选择我们预置的三类较为常用的行样式。
① 成功:行背景绿色
② 预警:行背景橙色
③ 失败:行背景红色 - 生效条件:配置表格行样式生效条件,条件为true时生效。
本例中我们希望库存量不足的商品可以以红色背景色突出显示,CSS样式类可以简单选择“失败”样式,其生效条件即“库存量”字段值小于10,执行效果如下如所示。
作者:Eric 创建时间:2024-06-27 09:53
最后编辑:Eric 更新时间:2025-09-15 19:00
最后编辑:Eric 更新时间:2025-09-15 19:00
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料