1 功能简介
动态属性功能可以让跨设备表单前端界面在显示时可以根据条件来动态控制字段控件的属性或字段值的样式,乃至动态控制表单页面可见范围。
2 字段动态属性
针对字段的动态属性大致可以分为两类,一类是针对字段控件生效,另一类是针对字段样式生效。
(1)字段控件:可见/只读/允许为空
针对字段控件生效的动态属性一般在填报页面生效,目前包含:可见、只读、允许为空。(注意:可见属性在详情页面也生效)
接下来我们就以可见属性为例来介绍一下这类属性的配置和执行效果。(其余两种配置方式相似)
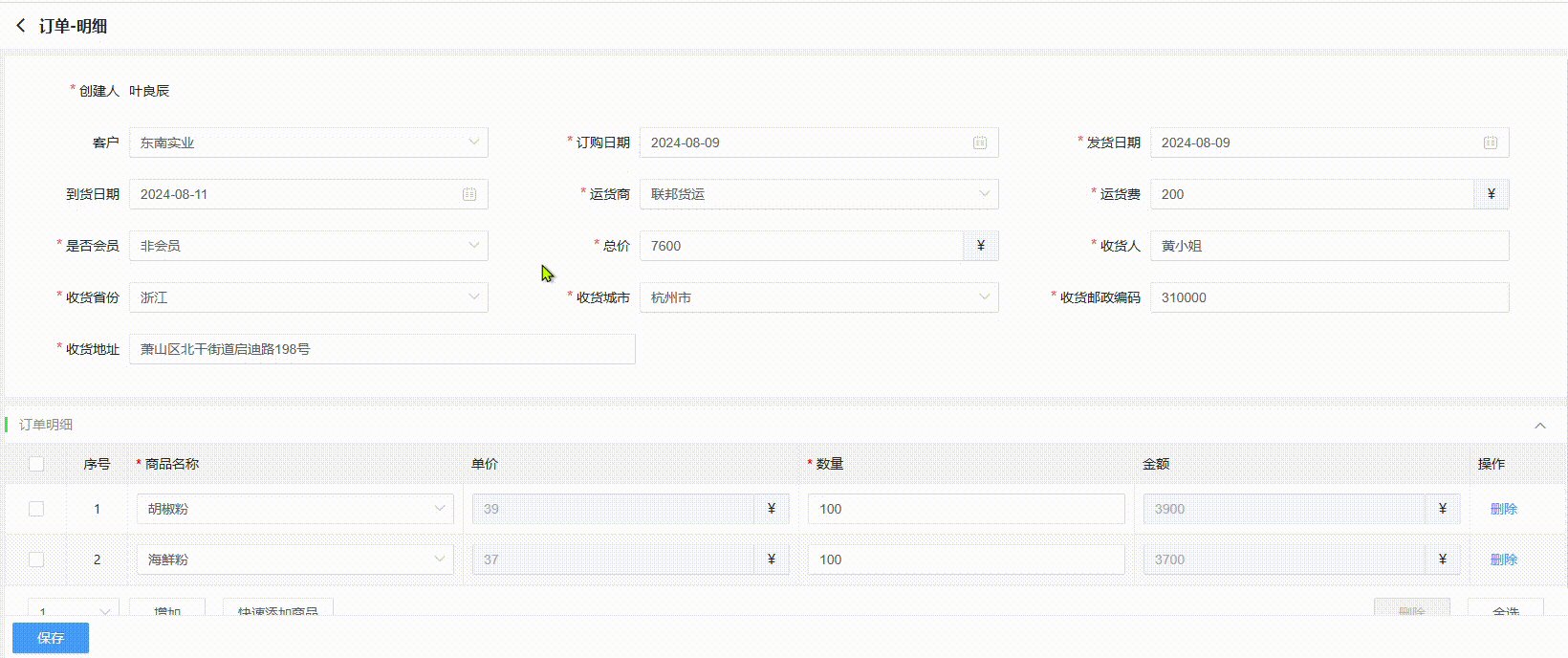
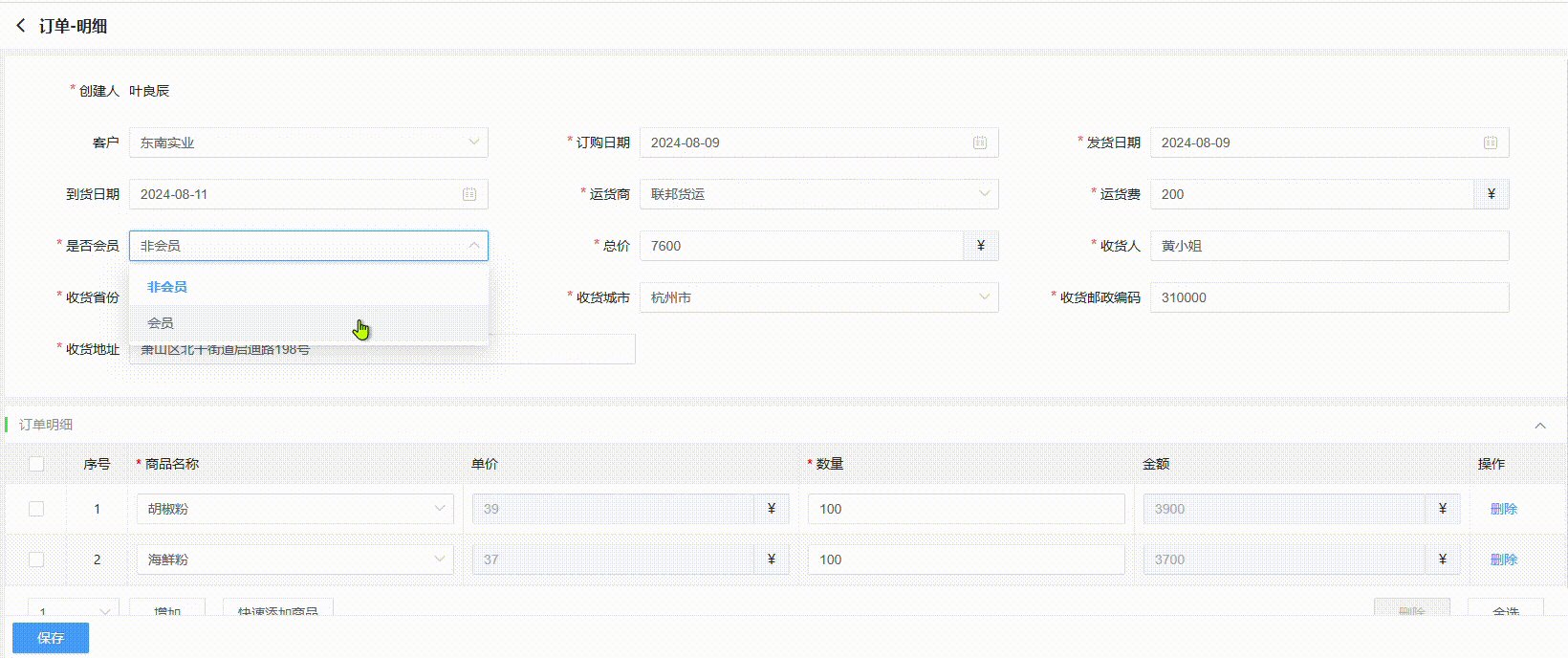
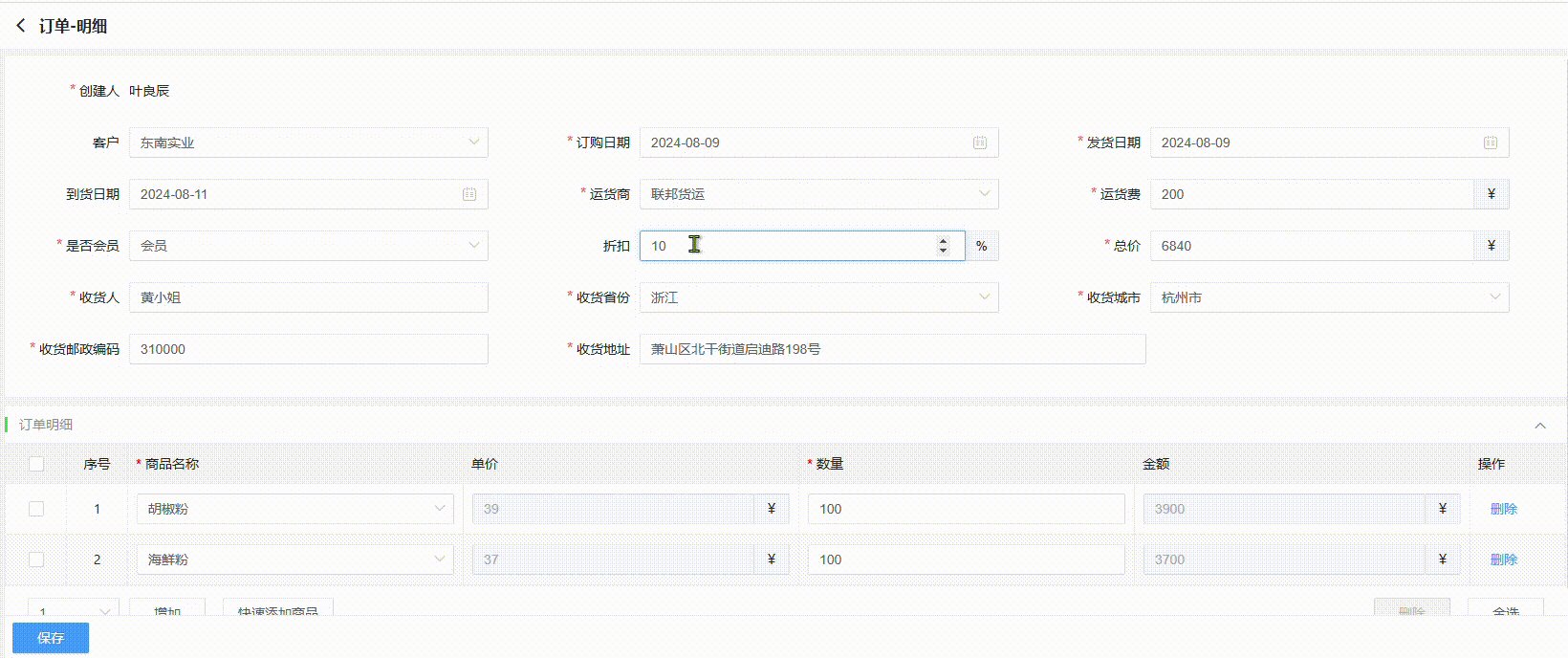
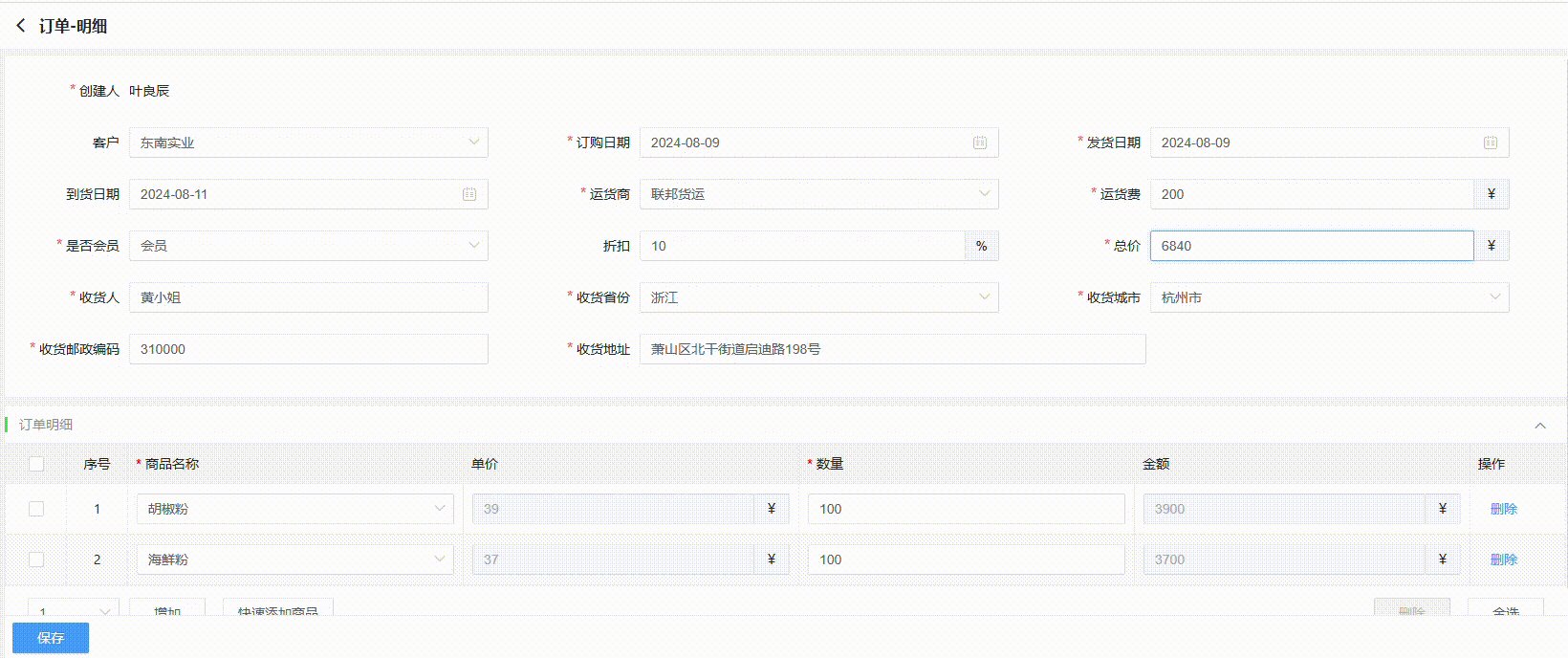
案例说明:表单实例“订单-明细”填报页面中有一个字段为“是否会员”,其为下拉单选控件且一共两个选项“非会员”和“会员”,业务要求当订单选择非会员时不享受任何折扣,因此不需要显示和填写“折扣”字段控件,当订单选择会员时,则需要显示和填写折扣信息。
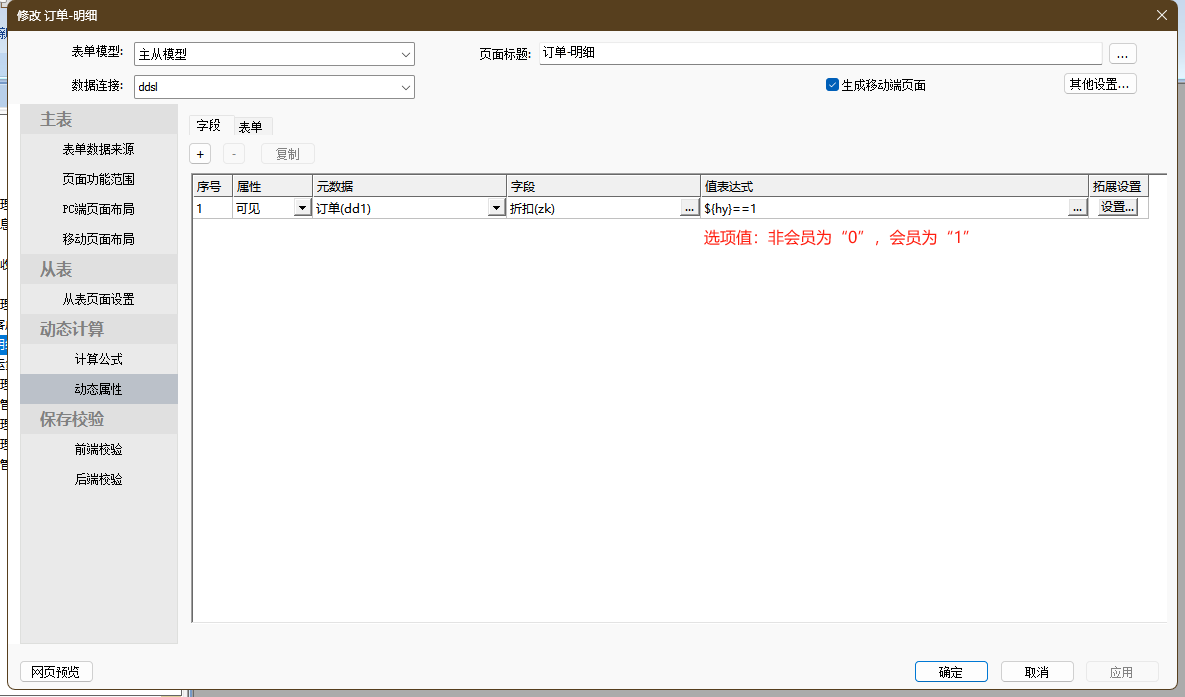
动态属性条件配置如下图。
- 选择元数据:选择需要控制动态属性的字段所在的元数据。
- 字段:下拉列表会列出所选元数据中的字段,这里选择业务中需要动态控制的字段。
- 值表达式:输入条件表达式,前端表达式写法参阅章节 表达式-前台表达式。执行规则:条件成立时属性生效(即字段控件可见、控件只读、允许为空),反之则对应控件不可见、控件允许编辑、控件不允许为空。
其中【可见】动态属性支持配置【拓展配置】,其作用是针对字段控件不可见时的前端效果和回写与否进行设置。
(2)字段样式:字体颜色/字体大小/粗体/斜体
不同于上面的三个动态属性,字段样式的动态属性在满足条件时可以为字段显示值提供额外的动态样式,一般作用于在列表和详情页面,填报页面则不会生效。
字体颜色/字体大小
字体样式动态属性中“字体颜色”与“字体大小”因为涉及到具体的色值或字号,因此在填写值表达式时不能简单判定成立与否,一般会配合iif函数来为进行赋值。
iif函数格式:
iif(logical_Exp1,value_Exp1,logical_Exp2,value_Exp2,…default_Exp)
根据逻辑表达式值的结果,返回不同的值。从左向右计算,出现逻辑表达式结果为true则返回相应的值,后面的不再计算,若所有逻辑表达式都没有返回true则返回缺省值,若缺省值没有,则返回null。
- 例如:iif(A>90, “优秀”,A>80, “良好”, A>60, “及格”, “不及格”)
若A 值为 92 返回值为 “优秀”。
若A 值为 72 返回值为 “及格”。
若A 值为 52 返回值为 “不及格”。
其配置界面同字段控件动态属性在这里不再赘述,我们结合案例来看一下所呈现的效果。
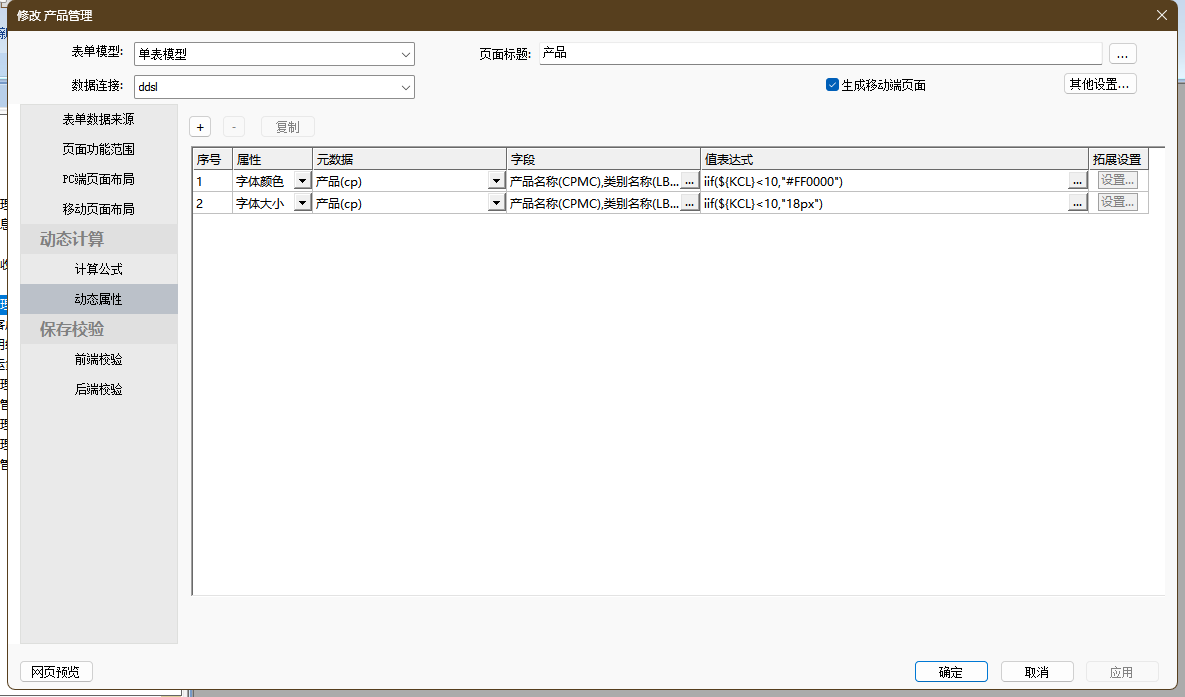
配置说明:
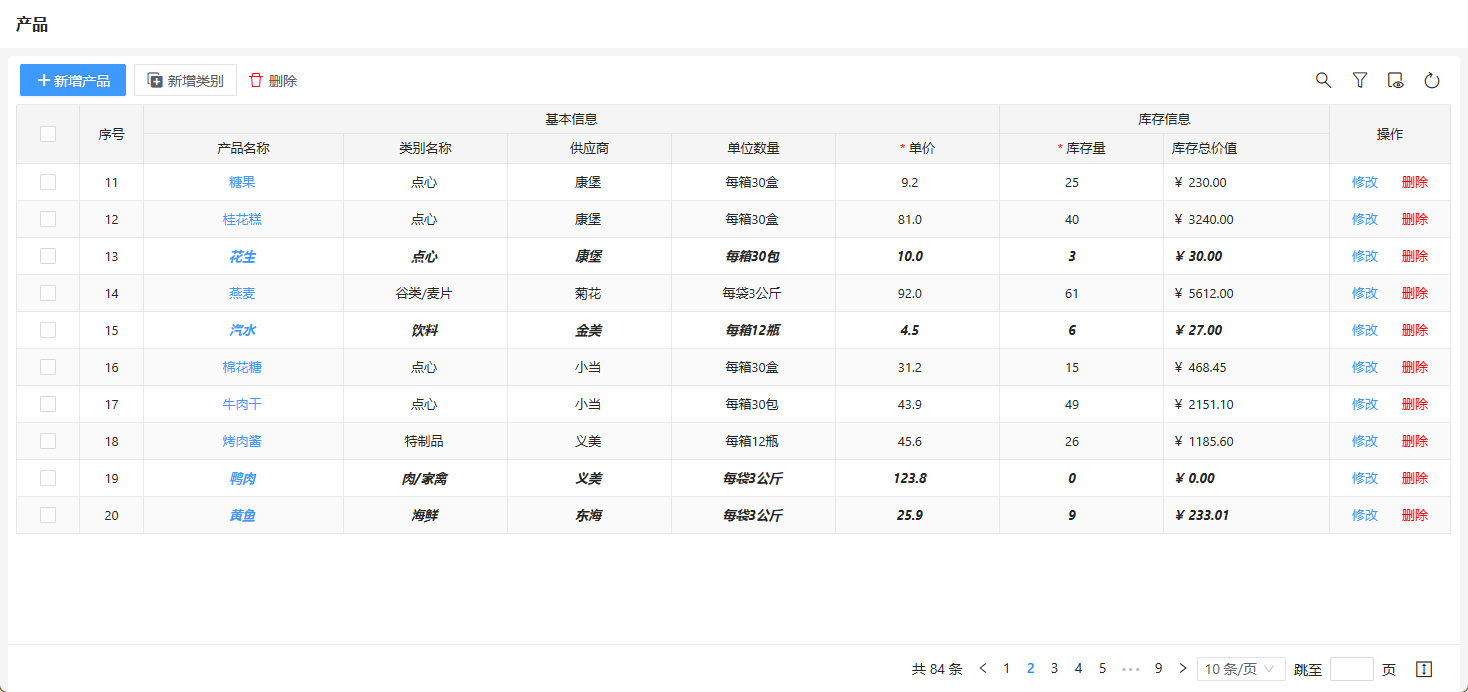
表单实例“产品管理”列表页面希望重点突出库存量不足10的数据希望将字段值设置为红色和更大的字号,分别配置了字体颜色和字体大小。
执行效果:
粗体/斜体
“粗体”和“斜体”样式同控件样式相似,仅需判断条件是否成立就能按指定的样式展示。
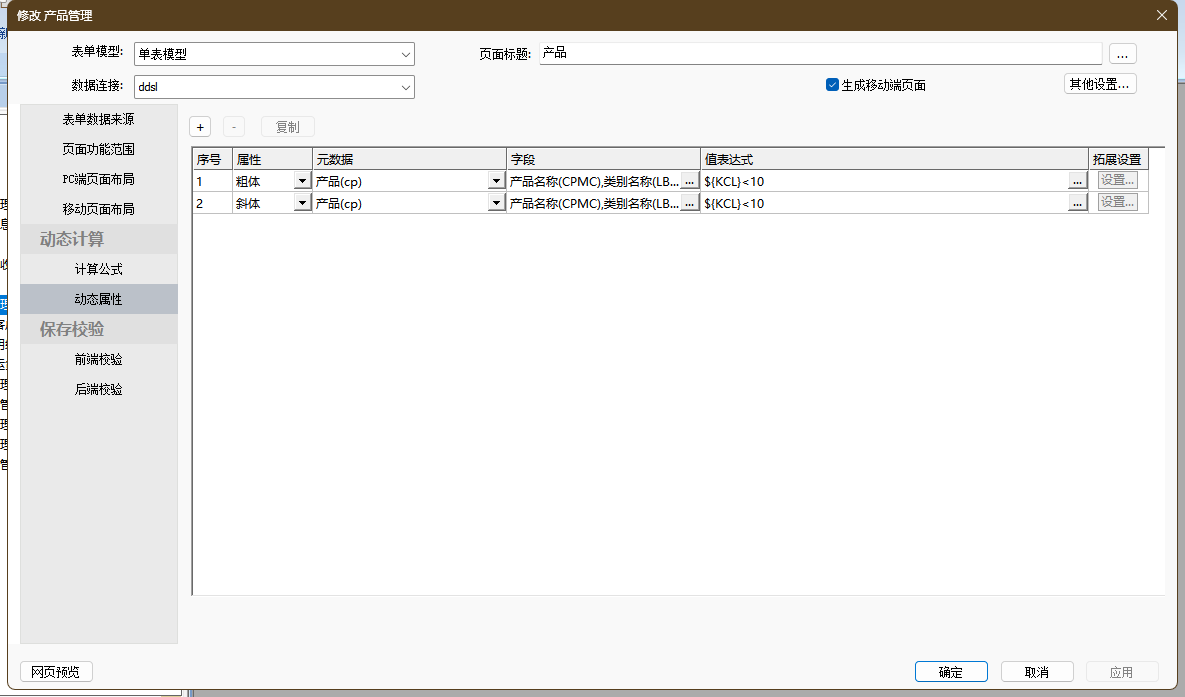
配置说明:为表单实例“产品管理”列表页面库存量不足10的数据设置为粗体和斜体。
执行效果:
3 表单动态可见
表单动态属性目前仅支持可见属性配置,即根据条件判断动态显示表单,可以作用于填报页面和详情页面。一般只有拥有多个元数据的模版支持配置,例如主从模型、多对多模型。
可以实现的典型业务比如:某信息填报类的业务,根据主表中的某个“项目类型”字段中所选的选项,需要填报不同组合的从表,便可以通过表单的动态可见属性来实现。表单动态属性的配置方式类似字段动态属性设置,只有条件表达式为true时表单才可见。
最后编辑:Eric 更新时间:2025-09-15 19:00
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料